OTN Scan (2022)
While working at OTN Systems, they asked me to create a solution for their stock and sales order management. They were still using an old Access database that was incredibly slow due to the amount of data stored in it, so they wanted something faster and more modern. Of course data also had to be ported from the old Access database to the new solution.
Concept
This was a very interesting project because at the time we just started the whole migration from .NET Framework to .NET 6 for our main software product, so I used this project as a proof-of-concept of what our main project could look like if I could make all design decisions and choose the technologies to work with. I ended up making a Blazor website (using Radzen Blazor Components) connected to a back-end that uses domain-driven design. gRPC was used for inter-process communication, Entity Framework as ORM and MySql for the database. Later on this was changed to SQL Server.
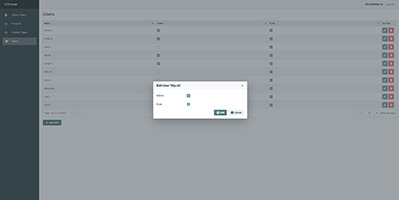
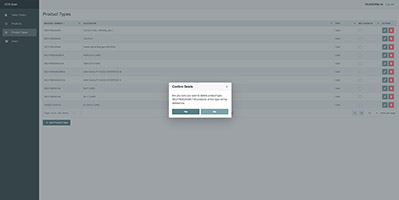
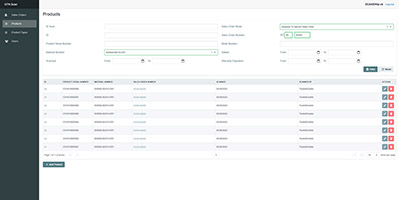
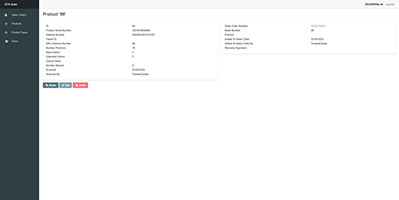
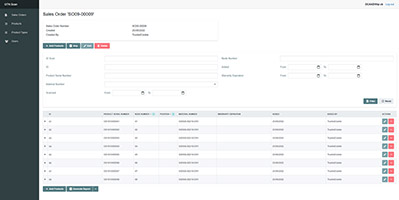
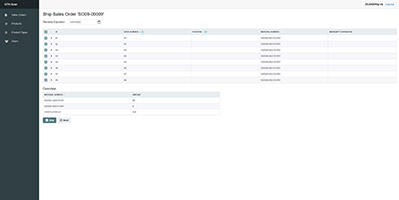
The website requires you to log in with your domain account. You can then manage users (and assign permissions), product types, product items and sales orders. A product type is a description of a hardware product, product items are concrete instances of product types. Typically, hardware is delivered to our warehouse and people scan labels on that hardware to enter it into the system. When hardware has to go out as part of a sales order, they create or modify a sales order and then scan the physical hardware to add it to that sales order. There's options to replace or repair faulty hardware (if under warranty), there's reporting functionality to create PDF or XLS files that show all hardware that is shipped as part of a sales order, etc.
Screenshots
Conclusion
I created this project outside of office hours as the software team was already overloaded with work during office hours. This was my first big Blazor project, so I learned quite a bit about that. I have never been a big fan of JavaScript, so for me Blazor is the technology that made me passionate again about developing websites.